Add a Feature:
Goodreads
Calendar
A calendar to aid Goodreads users to have release dates of the authors they follow in one place, including what book they start and finish when.
Project Duration
Tools
15 Days
Figma
Role
Team
UX Designer
Solo
Introduction
Goodreads is one of the first book tracking social platforms available to readers. It provides readers and authors a platform to interact with one another and keep each other updated on their reading ventures. However, in the past 10 years, many apps have appeared which is not only more user friendly, but makes it easier for users to track their reading while maintaining a fun interface.
Problem
How can Goodreads retain users and attract more users by playing on it’s established social feature?
Solution
Based on public user responses, a Calendar feature to the platform promotes access all information regarding dates (i.e., upcoming book release dates, and when they started and finished what book) that they are primarily seeking when using Goodreads.
Product: The Calendar
Easy User Navigation for all Experience Levels
The user has a number of options on how to navigate to the calendar, simplifying accessibility, which means they can find all the information regarding release dates in one spot quickly.
All Release Dates Available in One Spot
Each banner is correlated to a certain reading aspect, as decoded by the Legend/Filter. Users can interact with the calendar and find more information regarding the books they’ve read, are reading, or are about to be released.
Research
Market Research
Competitors: Storygraph, Bookly, and Hardcover.app
Other platforms don’t include a screen which shares all information from authors because those platforms don’t encompass author usage.
Target to reader experience. This is where Goodreads and other platforms differ, Goodreads contains a social aspect which allows for the author and reader to interact.
The social aspect of Goodreads is what supports the benefits of having a calendar as the user is able to view the author’s upcoming release dates.
Learning Objectives
If and how people incorporate hobby tracking?
What features would attract users to use a hobby tracking app?
How and why folks use a (digital or physical) calendar?
Interviews
Five Participants
1 male, 4 females
22 - 40 years old
remote
“I prefer using Excel because I could then manipulate the tracking entirely to my needs.”
“I used Tik Tok to track my interests by creating groups. At a time it gets messy but it's what works for me.”
“Goodreads is my go to platform as a reader, but the need to navigate through multiple screens to find information is annoying.”
“I wouldn’t mind to start tracking, I just don’t like how tedious it is sometimes to do so.”
“There used to be a time when I used a calendar to help track my workouts - what day was what workout and PR’s”
Low-Fi Wireframes
In order to accommodate for this new feature, I re-organized the platforms interface. This meant updating the interface as best as possible while not taking away from the main goal of this project: the Calendar.
The steps I took to achieve this was:
recreate the Goodreads interface by using the platform as a template
add the calendar where it would fit best
move the aspects of the site around to best highlight the Calendar
create the Calendar screens from scratch while maintaining the essensce of the Goodreads platform
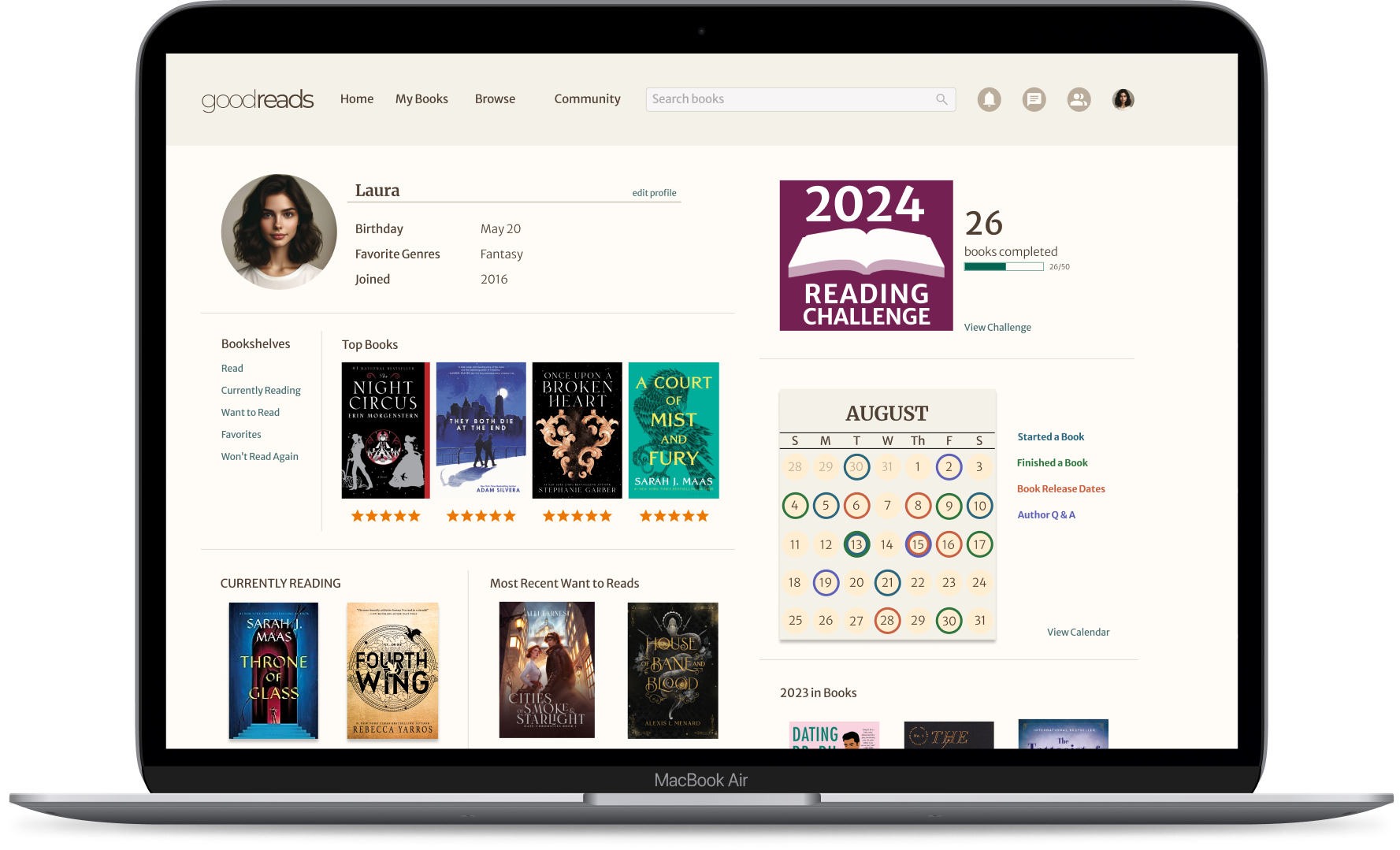
The homepage is re-designed for the user to easily and quickly locate the calendar, while being able to also locate the other Goodreads features
The profile is made to highlight the calendar and all the relevant statistics the user would want to locate.
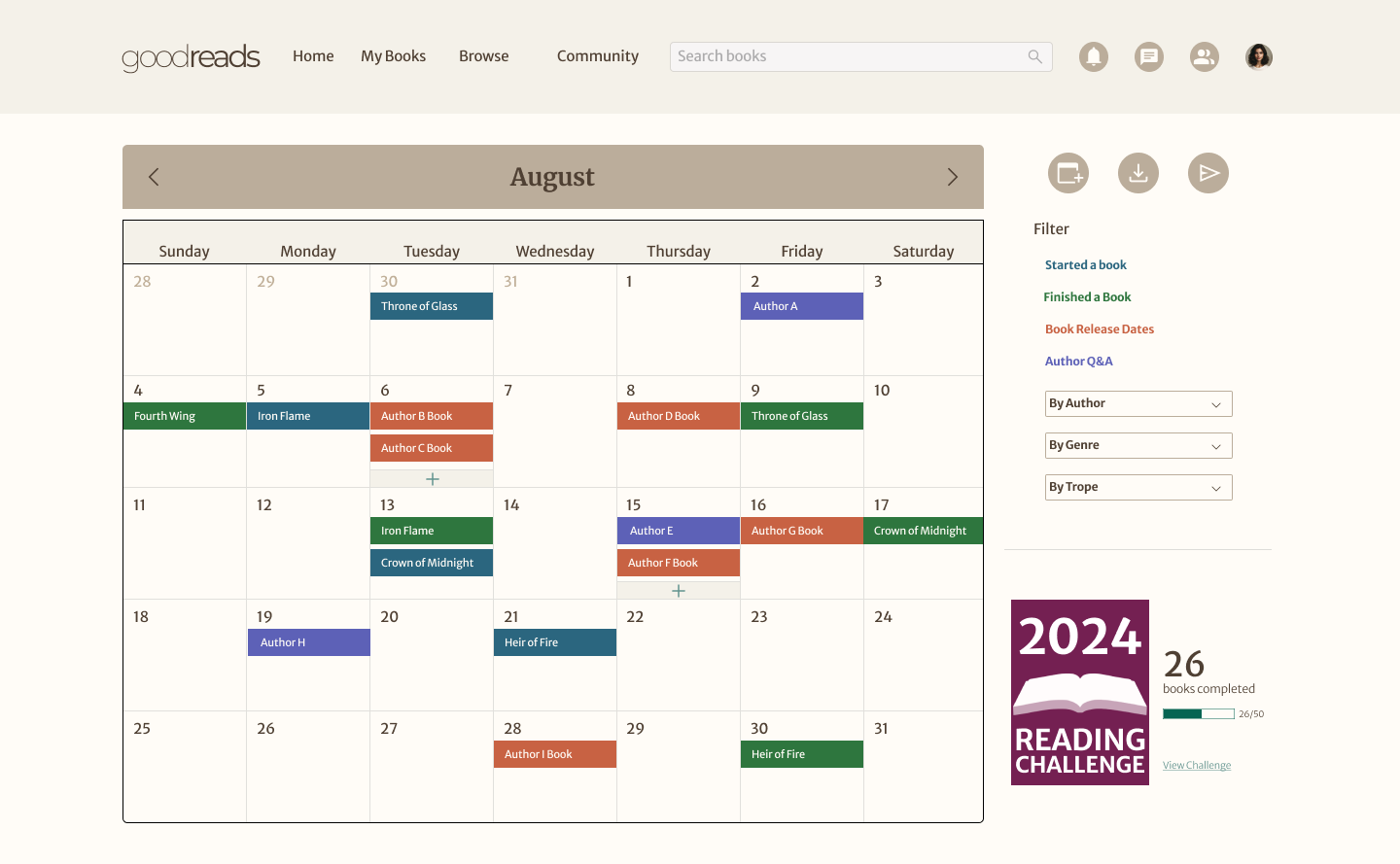
The calendar displays all of the upcoming releases dates of the authors that the user follows, and the books the user has completed/started
Testing & Iterations
Completing the screens, were followed by testing with provided 3 iterations that were made in order to enhance the user experience of the new calendar feature.
The users expressed finding the colours jarring. In order to address this, I muted the colours in order to better respect the colour pallet adopted by Goodreads.
BeforeAfterAll of the users attempted to navigate to the calendar by clicking the drop down menu at least once, which presented that being a viable navigation option.
BeforeAfterThe calendar was not only updated in the legend colours, but also how the copy label on each date was displayed.
BeforeAfterHigh-Fi Wireframes
use the arrows to navigate through the wireframes!Conclusion
Usability Testing
During the usability test, the users who were readers found this new feature helpful with future release dates more than anything, and that they would take advantage of such a feature should it be implemented.
It should be noted, that those who don’t read also recognized how this feature would benefit the specific reader demographic.
“This is so helpful! How does Goodreads not have this?”
Challenges
One of the challenge faced was re-designing the site’s interface to ensure the calendar is portrayed as a highlight feature.
Solution: Tracing the site and creating a template, then re-organizing from their was the easiest way to overcome this challenge as it allowed me to ensure that the layout pattern remained consistent in this new design. The goal was to add a new feature - the calendar.